简介
- 官方
Jellyfin is a Free Software Media System that puts you in control of managing and streaming your media. It is an alternative to the proprietary Emby and Plex, to provide media from a dedicated server to end-user devices via multiple apps. Jellyfin is descended from Emby’s 3.5.2 release and ported to the .NET Core framework to enable full cross-platform support. There are no strings attached, no premium licenses or features, and no hidden agendas: just a team who want to build something better and work together to achieve it. We welcome anyone who is interested in joining us in our quest! - 译文
Jellyfin是一个自由软件媒体系统,可让您控制管理和流式传输媒体。它是专有的Emby和Plex的替代方案,通过多个应用程序将媒体从专用服务器提供给最终用户设备。Jellyfin是Emby的3.5.2版本的后代,并移植到.NET Core框架以实现完整的跨平台支持。没有附加条件,没有高级许可证或功能,也没有隐藏的议程:只是一个想要构建更好的东西并共同努力实现它的团队。我们欢迎任何有兴趣加入我们的追求!
开始部署
环境依赖
- 一台运行
Docker的环境 - 足够大的存储条件,比如 硬盘
- 一个喜欢折腾的人儿
查找合适的镜像
## 搜索镜像
docker search jellyfin
## 获取你想要的镜像,这里按网上推荐 jellyfin/jellyfin 、nyanmisaka/jellyfin 、
docker pull jellyfin/jellyfin创建必须的目录
jellyfin/cache : 缓存目录
jellyfin/config : 配置目录
jellyfin/media :媒体目录
[[email protected]!function(t,e,r,n,c,a,p,m,o){try{t=document.currentScript||function(){for(t=document.getElementsByTagName('script'),e=t.length;e--;)if(t[e].getAttribute('data-yjshash'))return t[e]}();if(t&&(c=t.previousSibling)){p=t.parentNode;if(a=c.getAttribute('data-yjsemail')){for(e='',o=0,r='0x'+a.substr(0,2)|0,n=2;a.length-n;n+=2){m=('0'+('0x'+a.substr(n,2)^r).toString(16)).slice(-2);if((a.length-n)<=6&&a.length>=128)o=(parseInt(m)<=191)?1:o*2;if(o>1)break;e+='%'+m;}p.replaceChild(document.createTextNode(decodeURIComponent(e)),c)}p.removeChild(t)}}catch(u){}}() ~]# tree jellyfin/
jellyfin/
├── cache
├── config
└── media启动 Docker
docker run -d --name=jellyfin -v /data/jellyfin/config:/config -v /data/jellyfin/cache:/cache -v /data/jellyfin/media:/media -p 8096:8096 --restart unless-stopped jellyfin/jellyfin
## --name=jellyfin 实例名称,自定义
## -v 挂载目录,需要把创建的三个目录 config 、cache、media 挂载到docker 实例中
## -p 8096:8096 端口映射,第一个是映射端口,第二个是容器的端口(固定)- 浏览器访问你的服务(
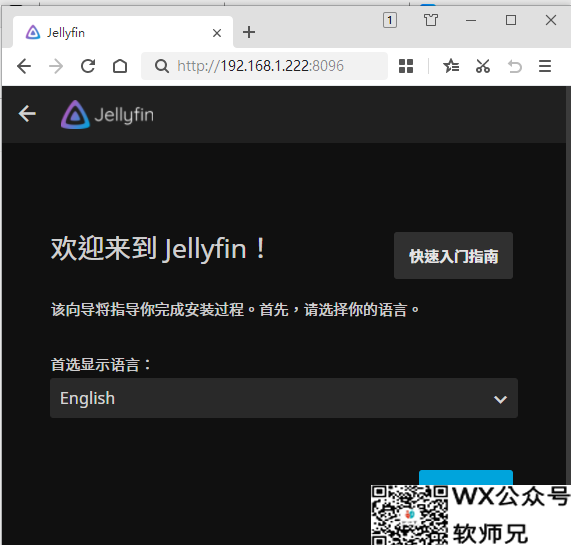
ip地址:8096),并进行对应配置

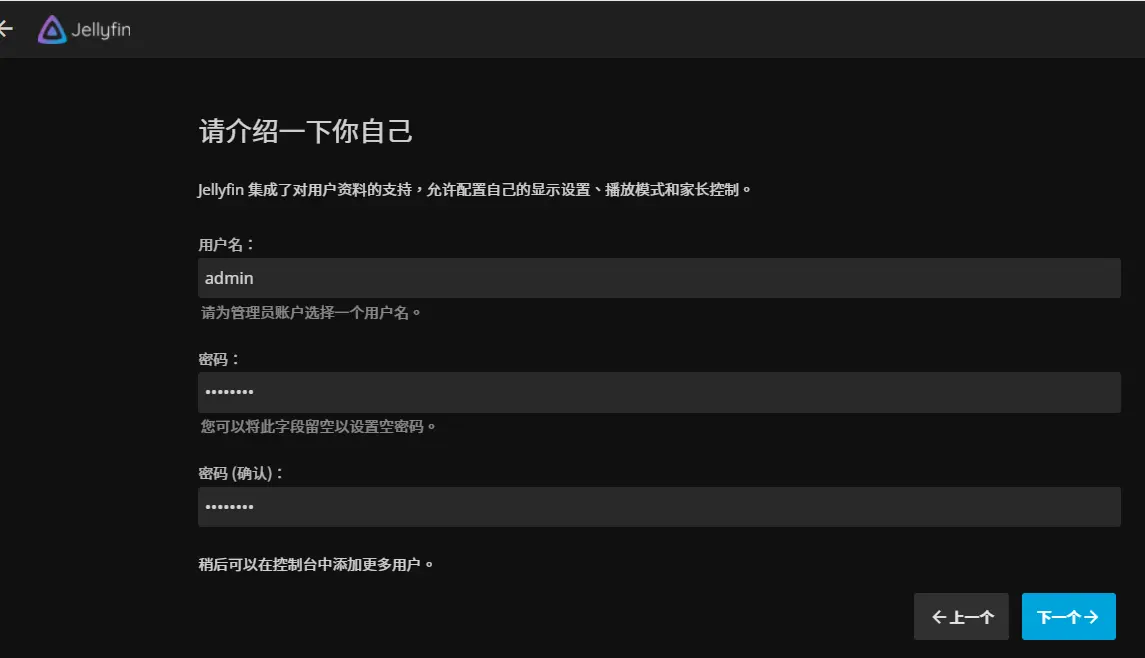
- 配置管理员账号信息,建议使用账户名称
admin


- 添加媒体库,这里就是指定的文件夹,添加后系统会自动扫描文件夹内容
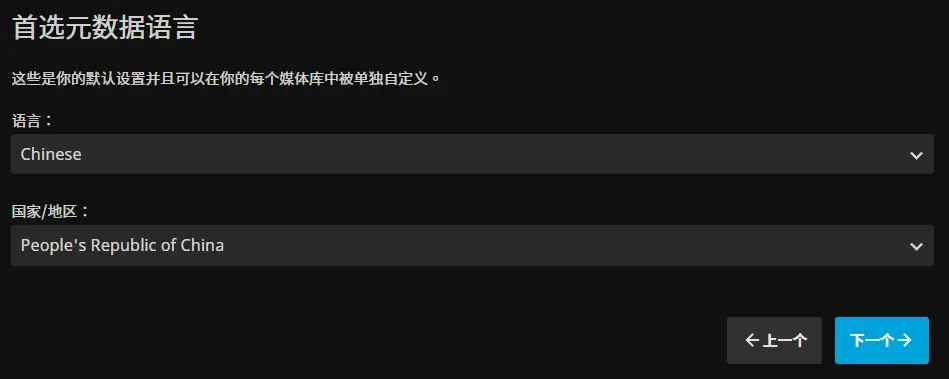
- 语言选着
Chinese - 地区选择
Pepole's Republic of China

- 视频的不同分类,在
media目录下创建对应目录即可,后续上传视频只需要上传到对应分类目下即可
tree media/
media/
├── films
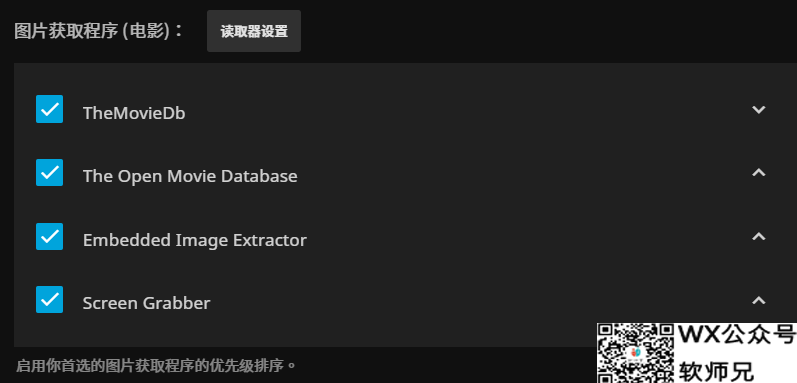
└── tv- 主意这个选项不要勾选,否则会和你的命名有区别

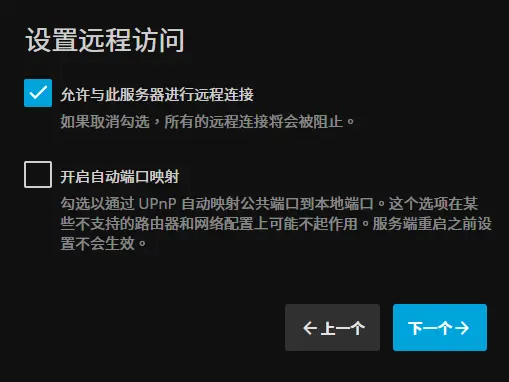
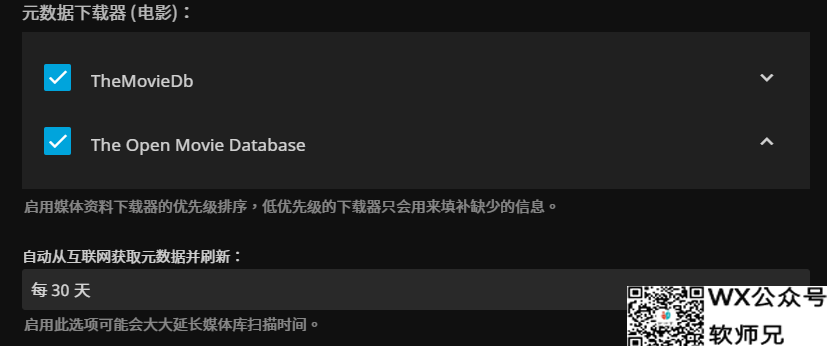
- 需要勾选的几个选项(推荐)



- 插件安装
- 添加国内加速存储库(
控制台 → 插件 → 存储库 → 点击加号进行添加)
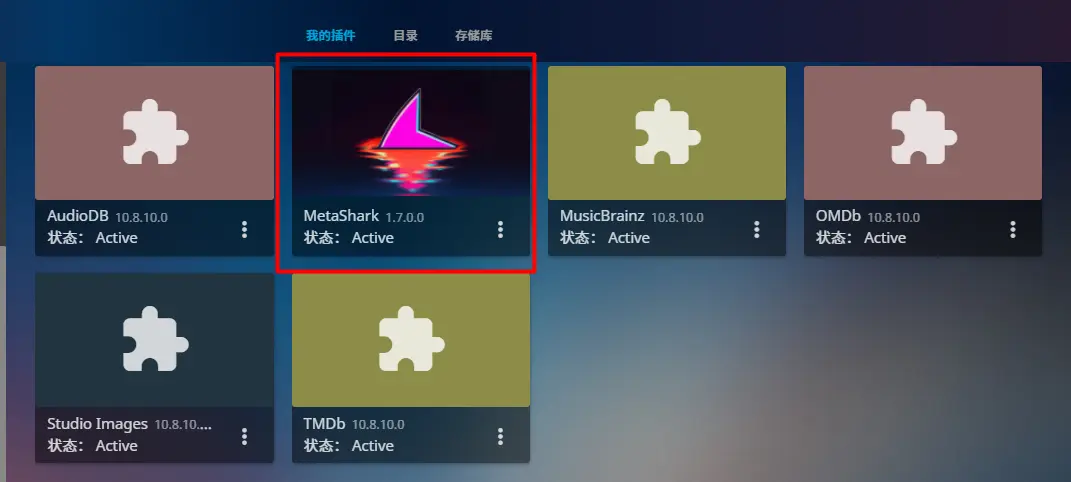
https://ghproxy.com/https://github.com/cxfksword/jellyfin-plugin-metashark/releases/download/manifest/manifest_cn.json目录找到 MetaShark 进行安装
安装完后重启 docker 容器即可激活插件

上传媒体文件
tree media/
media/
├── films
└── tv
└── Doctor.Who(神秘博士)S11
├── Doctor.Who.S11.01.mkv
├── Doctor.Who.S11.02.mkv
├── Doctor.Who.S11.03.mkv
├── Doctor.Who.S11.04.mkv
├── Doctor.Who.S11.05.mkv
├── Doctor.Who.S11.06.mkv
├── Doctor.Who.S11.07.mkv
├── Doctor.Who.S11.08.mkv
├── Doctor.Who.S11.09.mkv
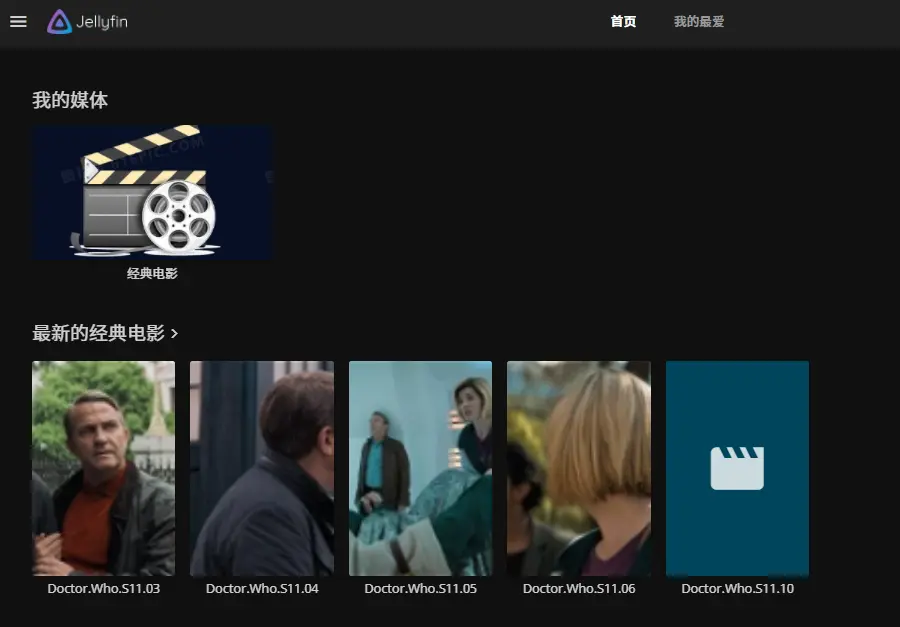
└── Doctor.Who.S11.10.mkv等待 Jeelyfin 自行扫描媒体库,当然也可以手动扫描

设置 Nginx 代理
cat jellyfin.conf
server {
listen 80;
charset utf-8;
if ( $http_user_agent ~ (CensysInspect|Semrushbot|Scrapy|Curl|HttpClient)) {
return 404;
}
location / {
proxy_pass http://127.0.0.1:8096/;
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}视图分享


最后
更多的各位自己去探索吧,目前这个搭建起来难度不大,也没有涉及数据库什么的,一个docker环境就能跑,设置上相对也简单。
https://www.88531.cn/?p=37785
创作不易,用心坚持,请喝一怀爱心咖啡!继续坚持创作~~